GitHubでコードリーディングする際に役立った小技
はじめに
お久しぶりです、筆者です。
相変わらずだいぶ時間が空いてしまいました…時が経つのはあっという間ですね。
そしてつい最近、筆者はコードリーディングをする機会に恵まれまして。
(恥ずかしながら、筆者はOSSのコードリーディングをまともにしたことなかったので…)
そんな中で、役立った小技が1個あるので備忘録がわりに記そうかなと。
それではいきましょう٩( ‘ω’ )و
ブラウザ上でGitHubのコードをVSCodeライクに見れる!
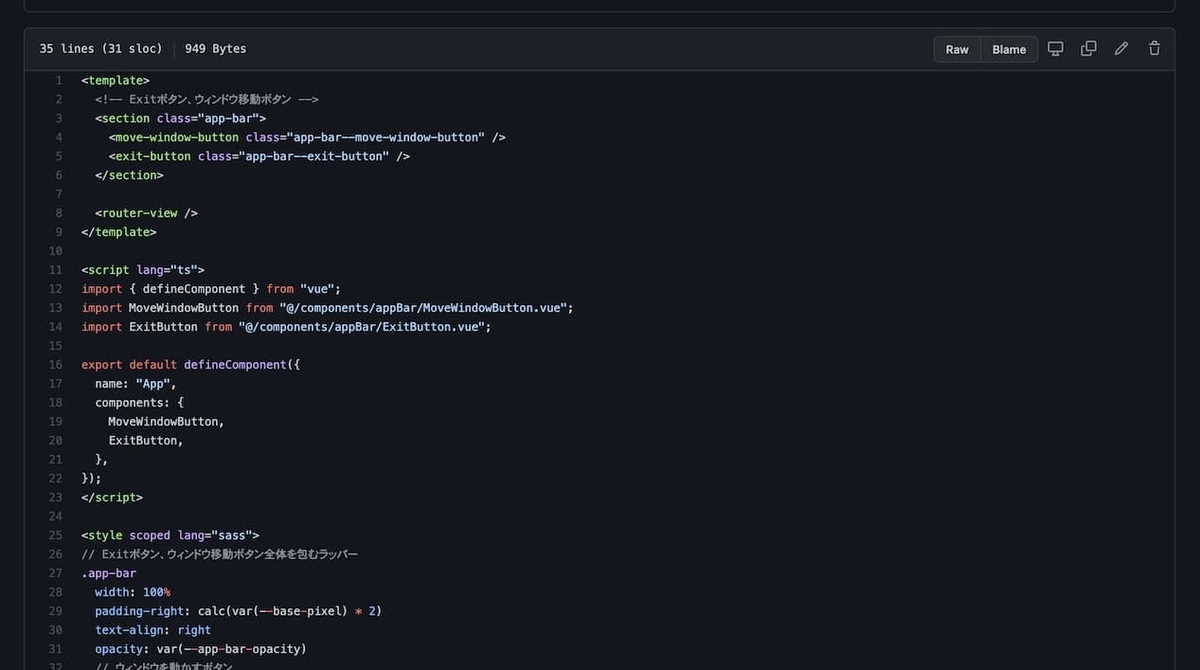
GitHubのOSSでコードリーディングをする際ですが、やはりブラウザから閲覧するのは大変です。
シンタックスハイライトは付いてますが、エディタと違いファイル間の移動も大変だし、参照先も見えないし…。

URL: https://github.com/aik0aaac/angela-desktopMascot/blob/main/src/App.vue
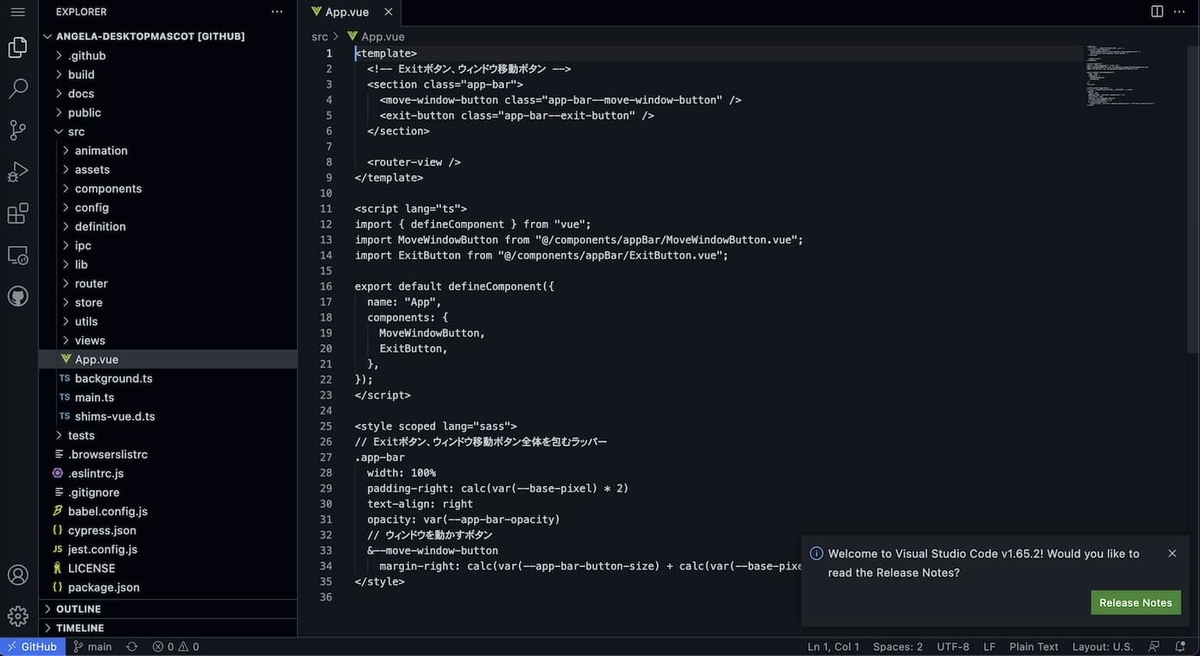
Cloneしてお好きなエディタで見るのもいいですが、ここでURLのgithub.comをgithub.devに変えましょう。
そうすると…。

ぶ、VSCodeだー!!
…と言うわけで、ブラウザにいながらVSCodeライクなビューワーでコードを読むことができます。
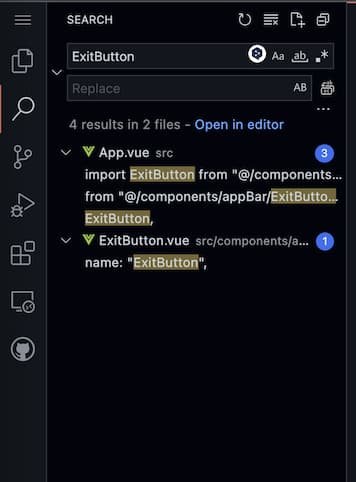
ファイル間の移動も超快適ですし、ファイルの検索も可能ですし…。

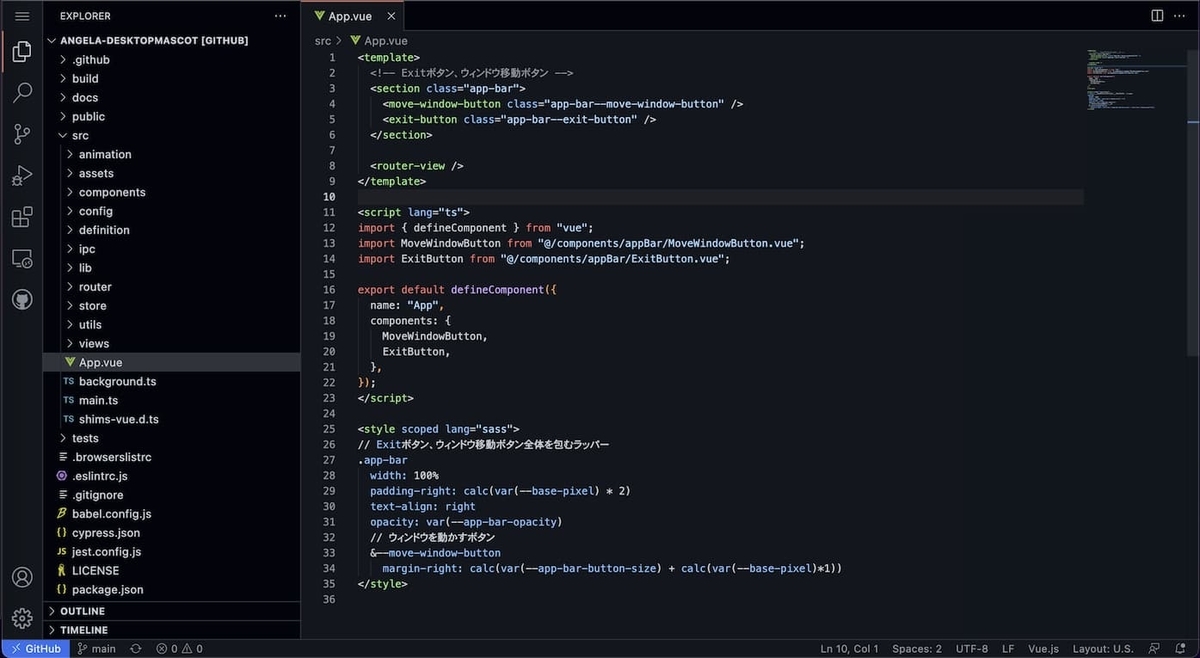
拡張機能を入れることもできるので、先の.vueファイルみたいにシンタックスハイライトがついていない場合でも拡張機能を入れれば対応可能です。

ブラウザ閲覧と比較すると断然みやすくなりますな。
なお、こちらの機能はショートカット機能にも対応しているようです。
GitHubを開いた状態で.(ピリオド)を入力すると同じ画面にすぐさま飛ぶことができます。
注意点として、こちらの機能はGitHubにログインしていないと使用できません。
※GitHub未ログイン時にこれをすると、ログイン画面に飛ばされます
「GitHubのアカウントを持ってないとこの機能は使えない」とも言えるでしょう。
まぁ無料でアカウントは作れるのでね…。
おわりに
超内容薄味ですが今回のブログはここまでとなります…。
実はちょっと前、この機能が話題になった時にも認知はしていたのですが…。
コードリーディング時にその機能を思い出した時、どうやってやるのか忘れてちょっとあたふたしました。
やはり使わないと記憶に残らないですね…。
ただ、知らないと「そう言う概念すらない」ので…。技術知識を日頃から収集する大切さを感じる気がします。
今後はこの機能を活用して「OSSのプロジェクト」のコードリーディングをしてみたいなと。
試しに10そこらのVueリポジトリを見てみたのですが、いろんな学びや気づきがあってかなり良かったのでね…。
それでは|д゚*)